Shopee Product and Design Challenge
2022
ShopeePay Near Me
This project was done as a part of the Shopee Product and Design Challenge 2022, a product management and UI/UX design-focused case competition. This year’s theme is “Tackling Real-World Tech Challenges in E-Commerce”.
Out of the five problem statements released, we tackled "ShopeePay Near Me - Creating the Top-of-mind Destination for Offline Discovery"
UI/UX
User interviews
Information architecture
Prototyping
Problem statement
About ShopeePay Near Me
ShopeePay Near Me provides a one-stop solution to help users discover places to go, and good deals near them. It operates on an online-to-offline (O2O) business model that strives to bridge the gap between online customers and physical stores seamlessly by utilising location-based services to personalise the offerings.
Aim
ShopeePay Near Me aims to facilitate users’ where-to-go and what-to-eat decision-making and bring value to merchants by boosting their online presence.
Prompt
With engagement at the forefront driven by omnichannel experience, propose a product solution(s) to strengthen ShopeePay Near Me's positioning as a top-of-mind destination for offline discovery.
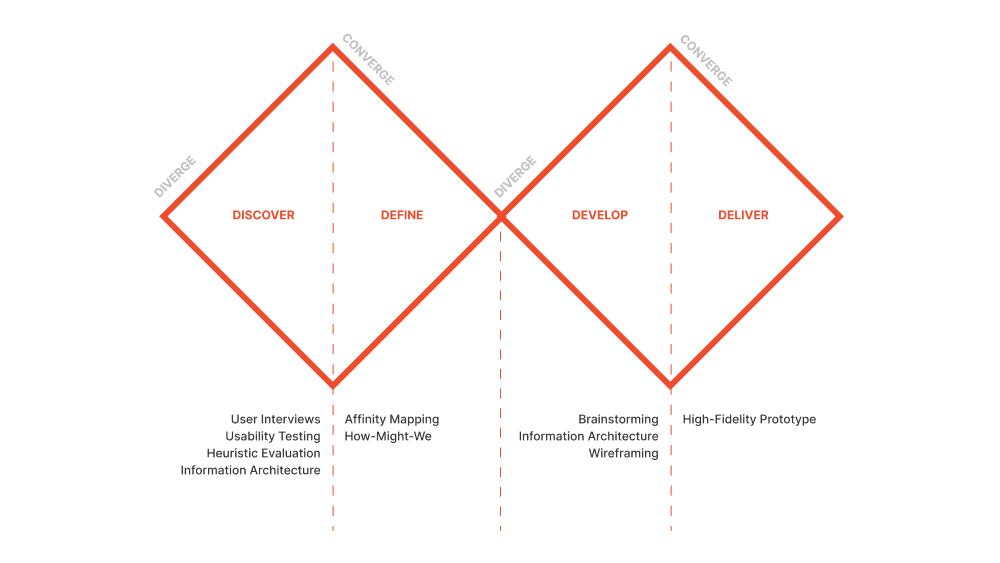
Design framework
Discover
User interviews & usability tesing
We conducted a total of 5 interviews and usability testing with the following goals in mind:

Understand users’ online and offline shopping habits

Find out more about users’ online to offline shopping experiences

Understand what users think about using ShopeePay Near Me
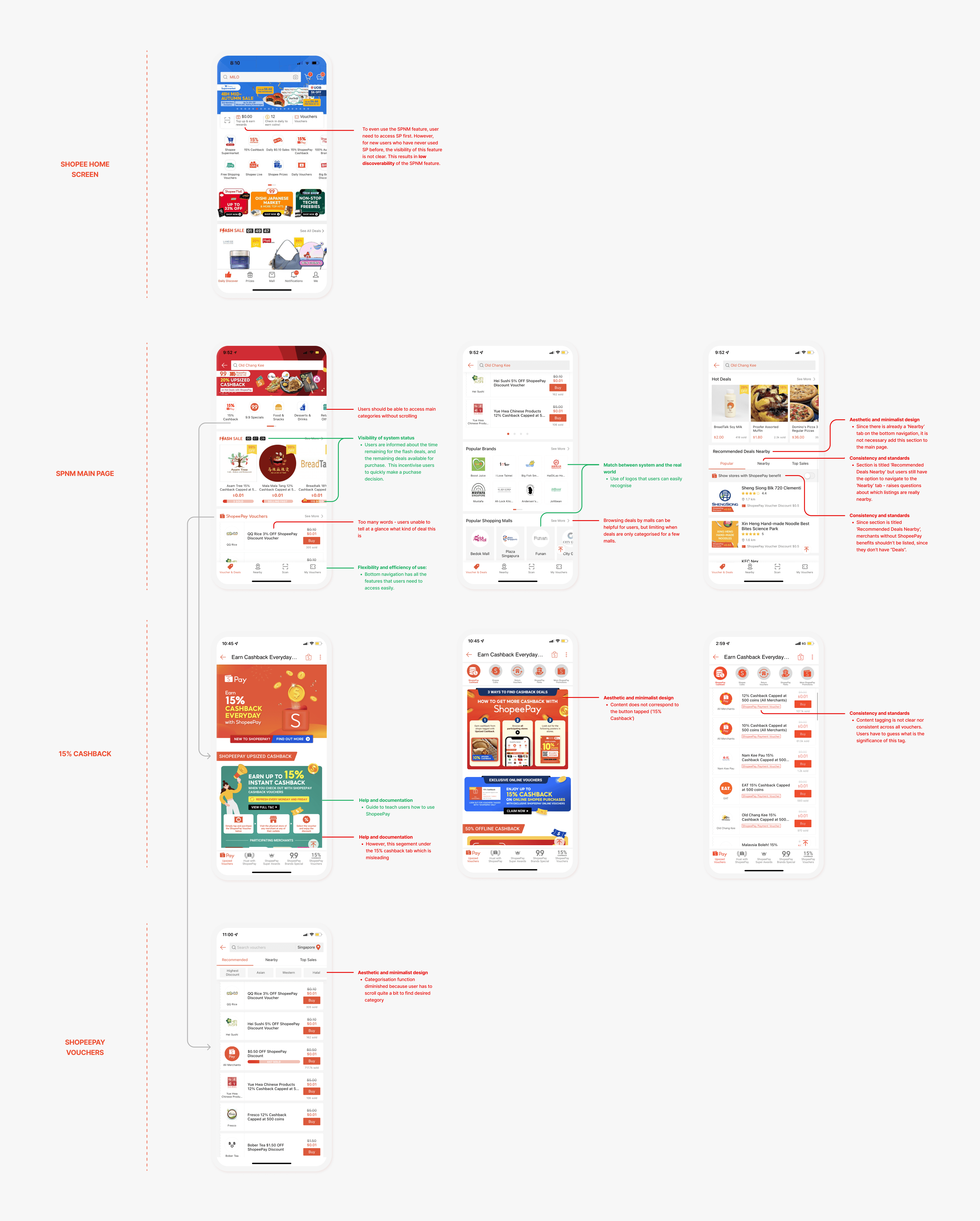
Heuristic evaluation
Using Jakob Nielson’s 10 general principles for interaction design, we evaluated the usability of ShopeePay Near Me as well as recorded other relevant observations.
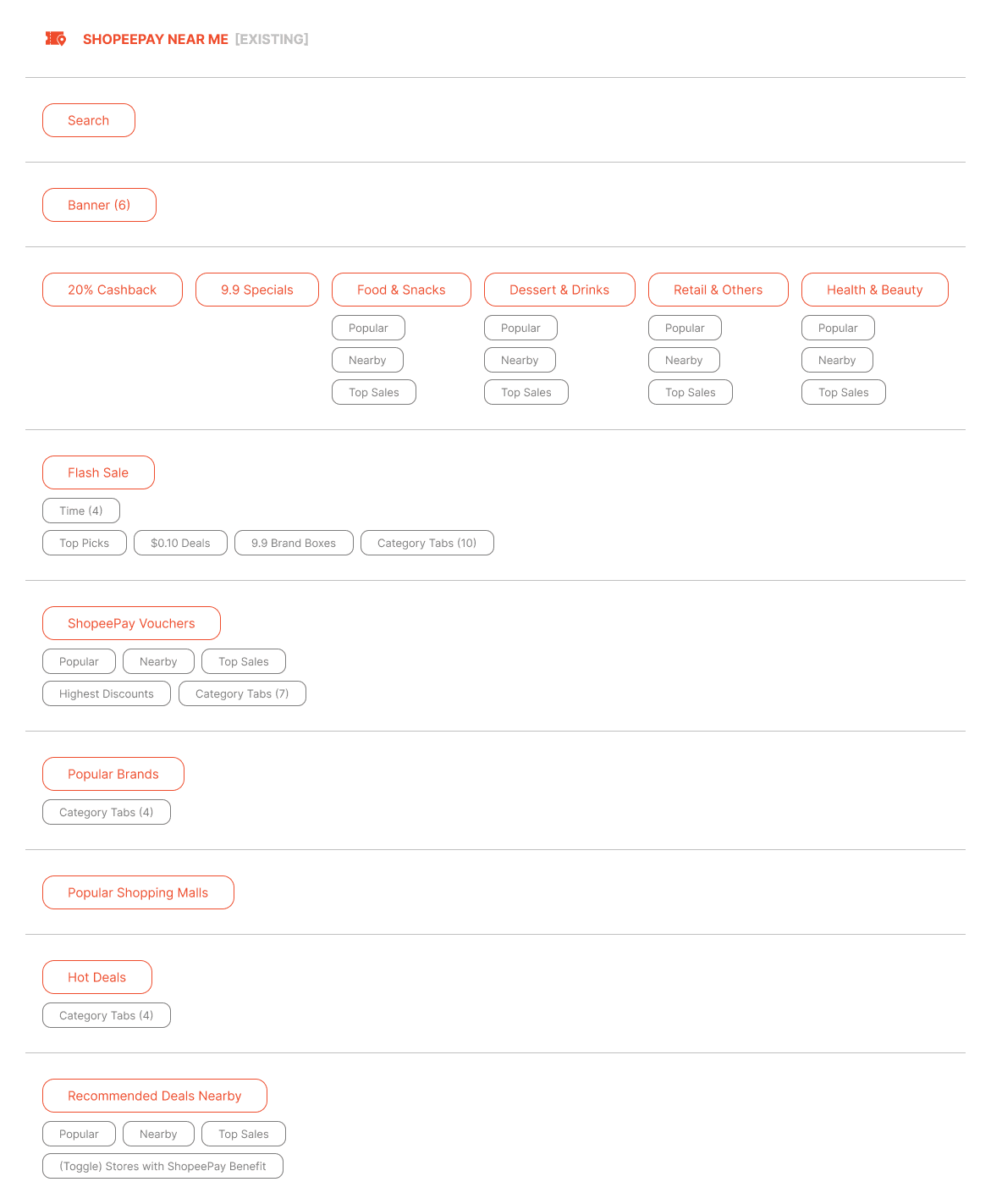
Information architecture
We mapped out the existing information architecture of ShopeePay Near Me to prepare for the ideation stage, where we identify areas of improvement based on our research results and heuristic evaluation. Conducting both heuristic evaluation and drawing up the information architecture also helped us gain a deeper understanding of how ShopeePay Near Me works, which in turn helped us greatly in identifying areas of improvement in the ideation stage.
Define
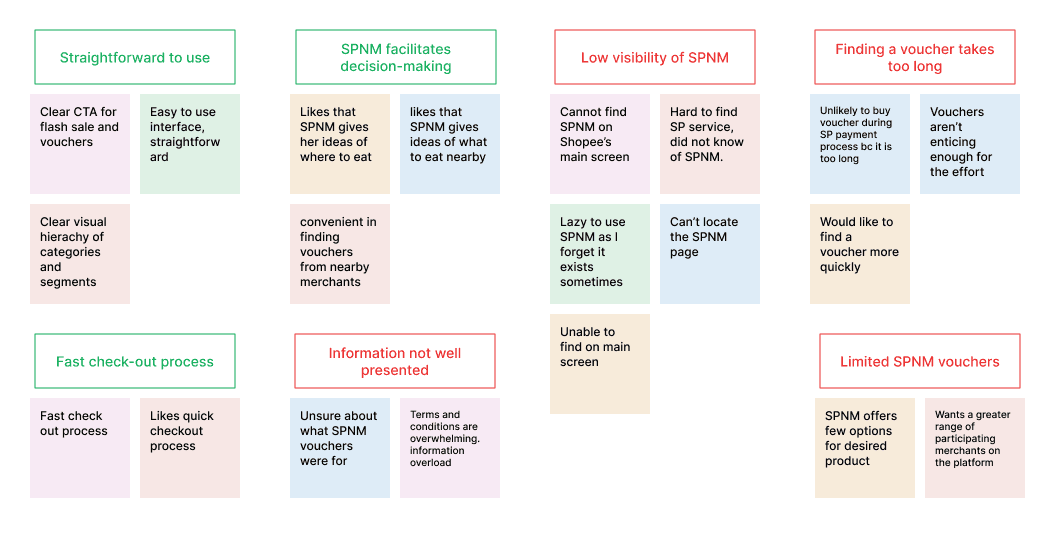
Affinity mapping
Through affinity mapping, we identified common themes in users’ thoughts and experiences with ShopeePay Near Me based on our user interview and usability testing results.
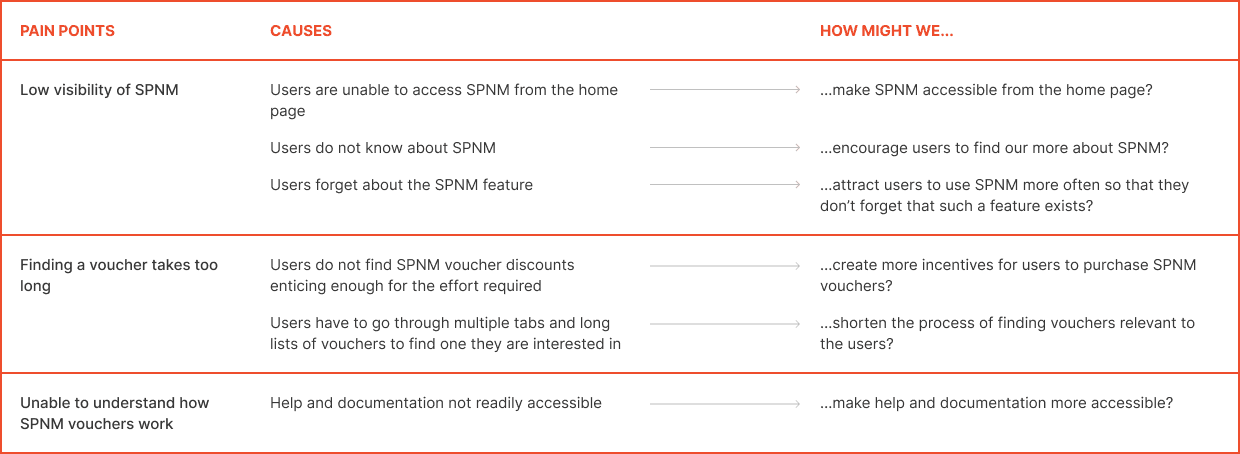
How might we
From our affinity map, we identified three main pain points that can be addressed through design with the use of ShopeePay Near Me and generated respective How Might We statements, which helped us to identify what to focus on in the ideation stage.
Develop
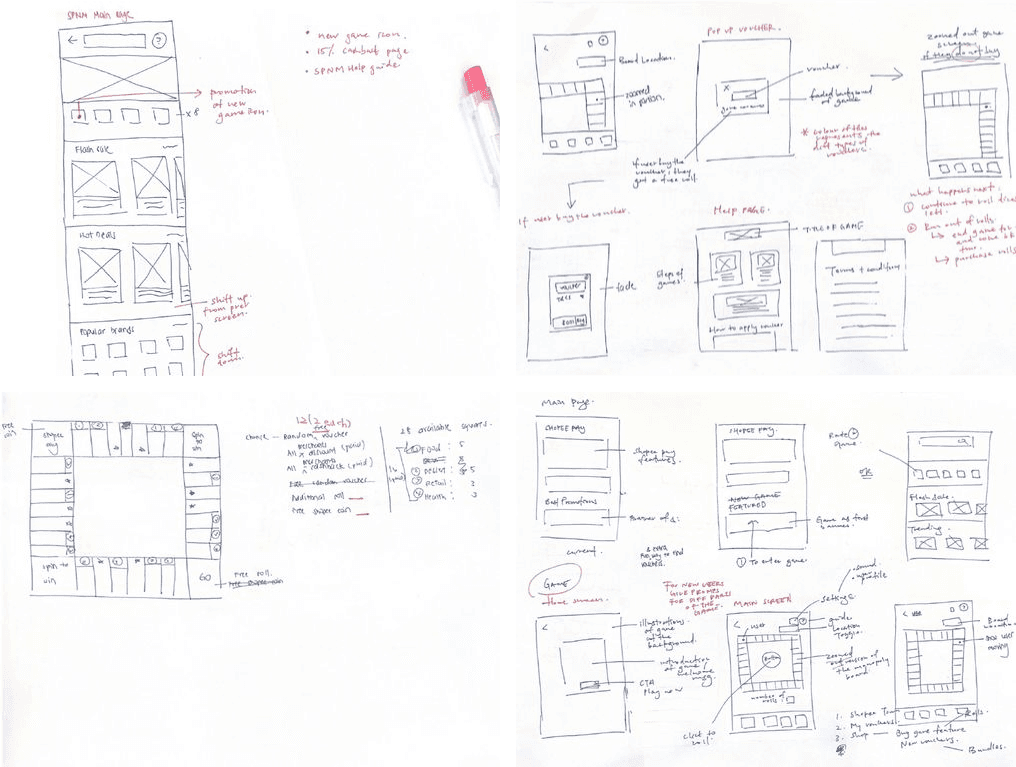
Brainstorming
For the brainstorming session, we used pen and paper to sketch out various ideas based on the How Might We statements.
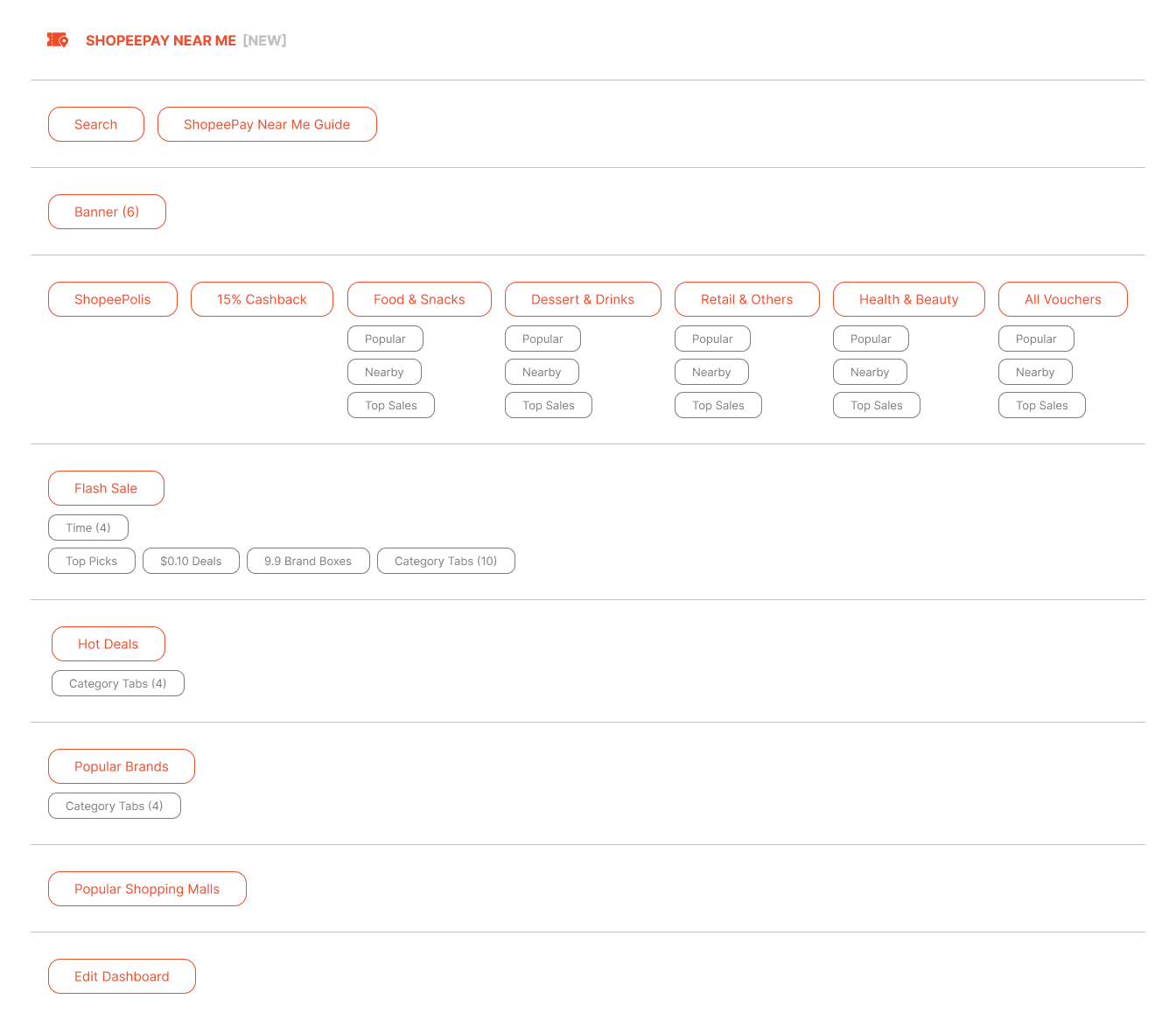
Information architecture
Once the key features and areas for redesign were decided, a new information architecture for ShopeePay Near Me was drawn up to prepare for wireframing.
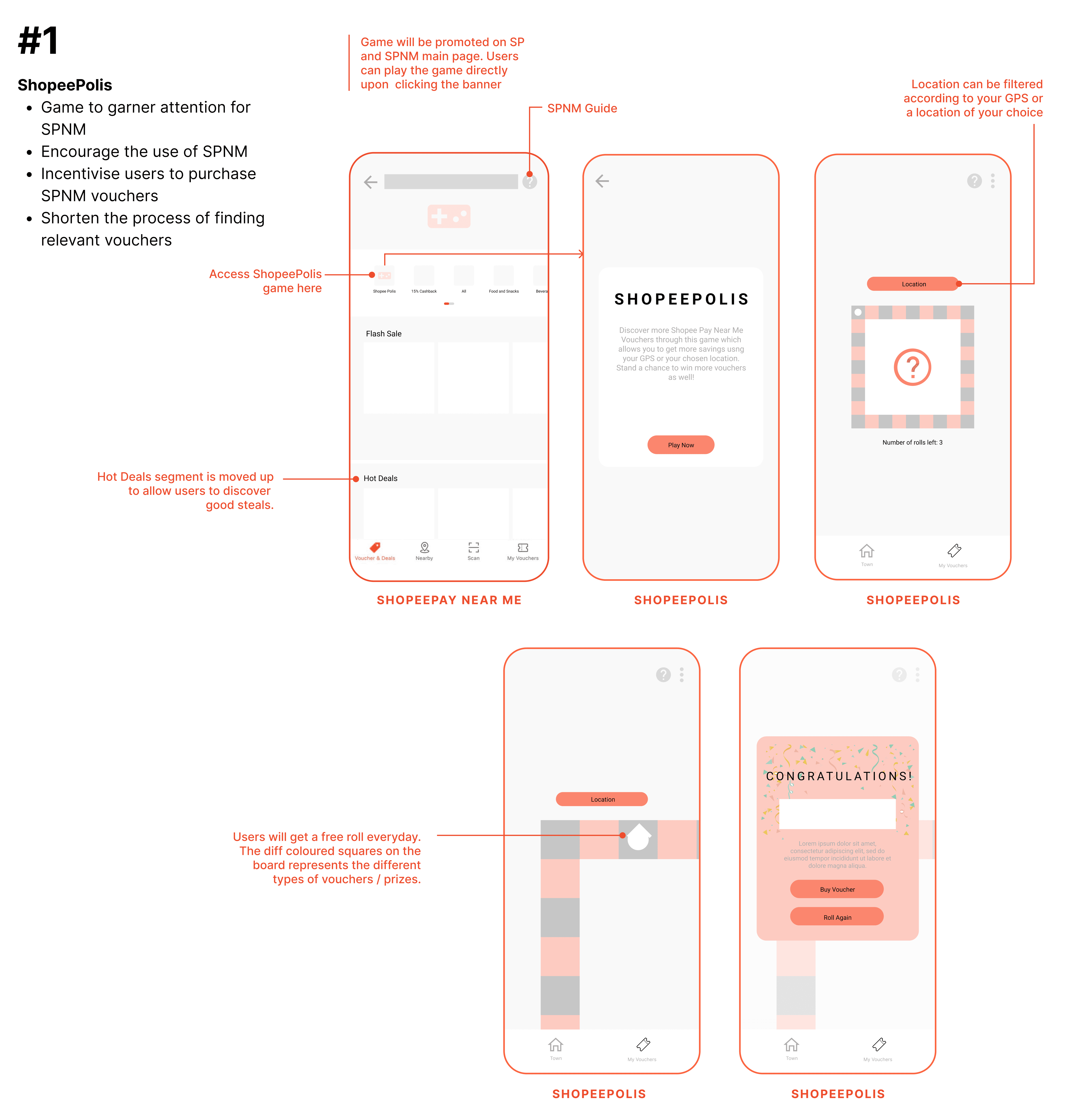
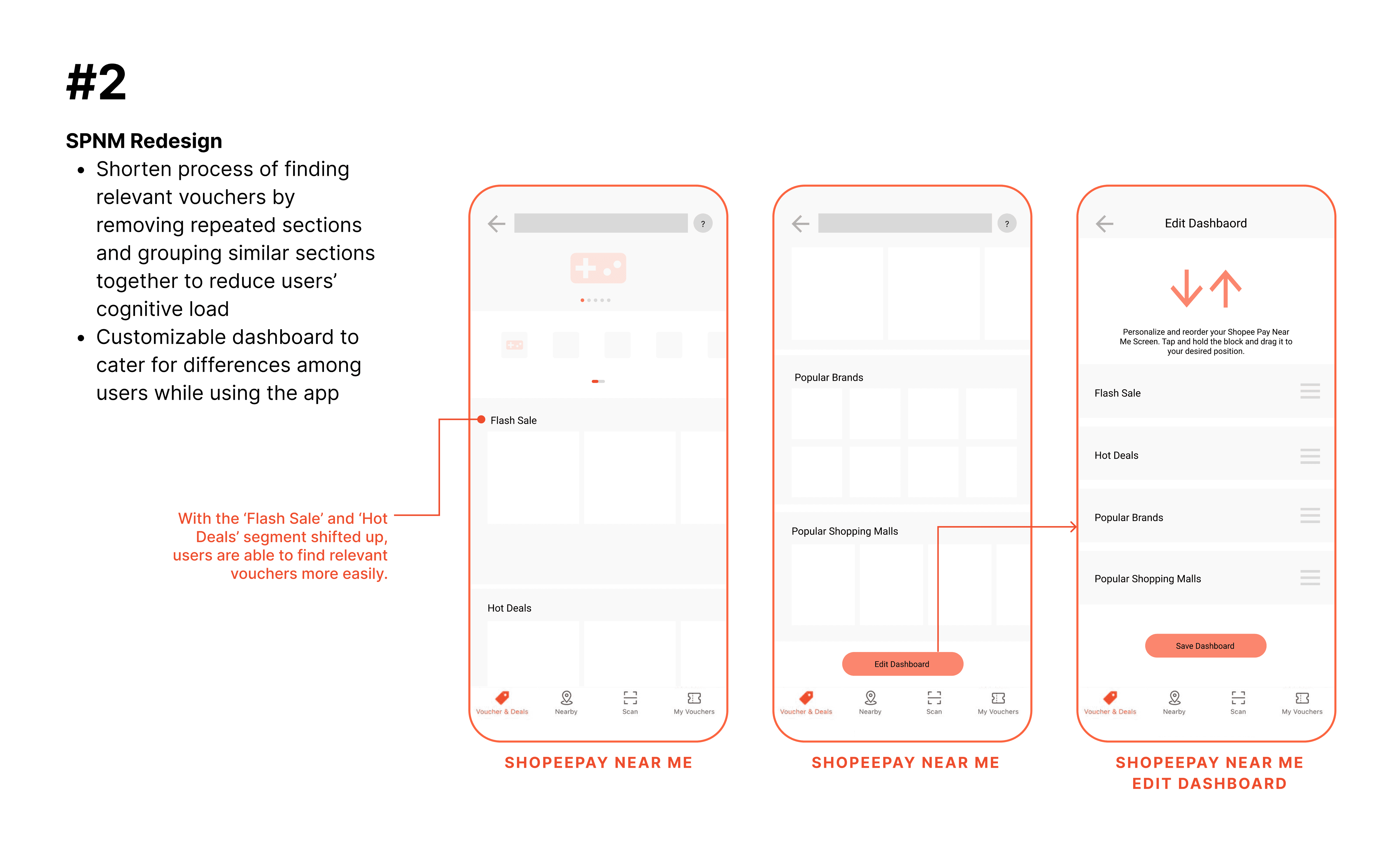
Wireframes
ShopeePolis
ShopeePolis Logo
The logo was designed using Adobe Illustrator, inspired by the style of existing Shopee game logos.
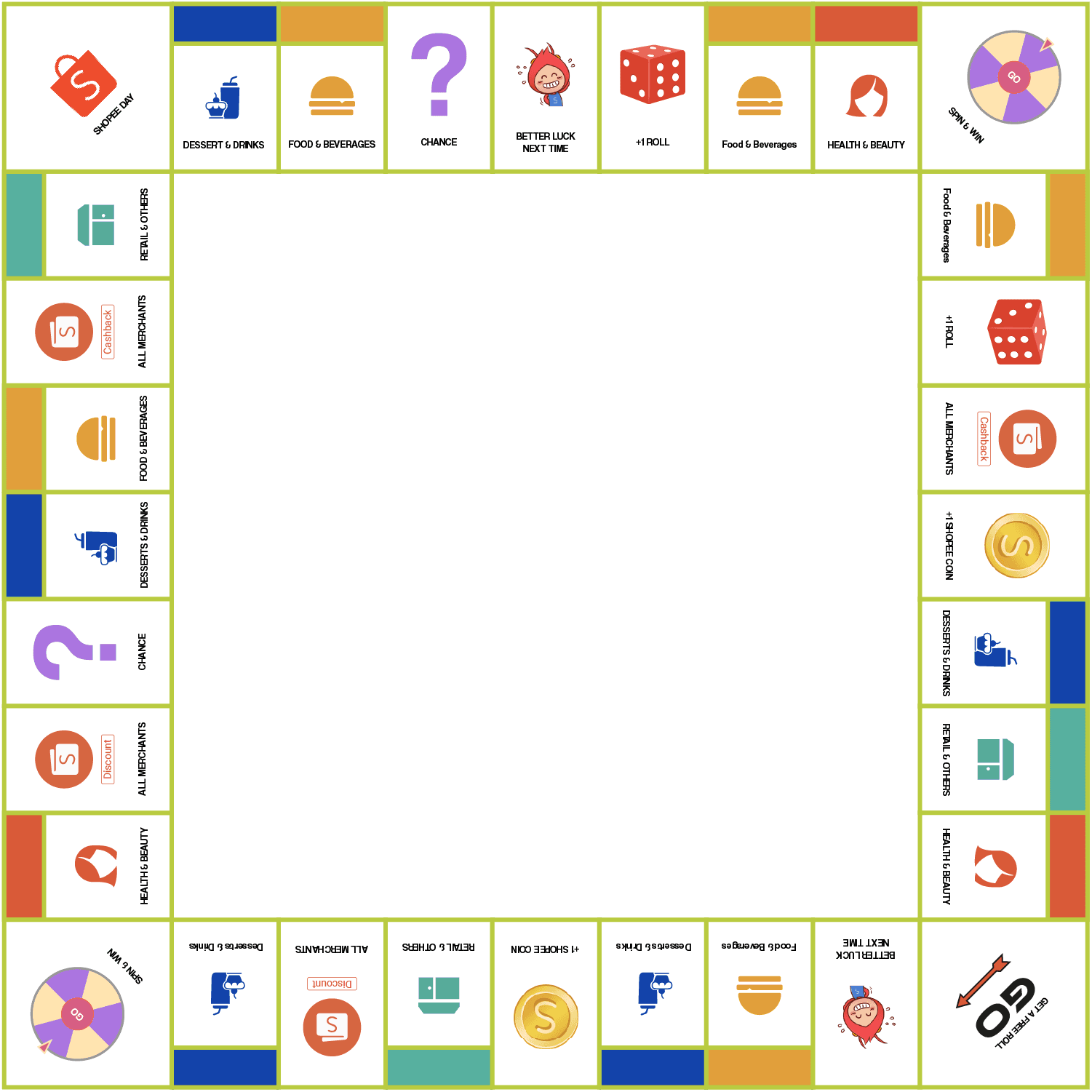
ShopeePolis Board
This board was also designed using Adobe Illustrator, inspired by Monopoly.
Reflections
Challenges
Because we do not have product management experience, we had some difficulty balancing between business goals and the users. During the design process itself we also questioned ourselves often whether we are prioritising one over the other. As user experience designers, this is a common dilemma in real-world projects and I'm glad I had a glimpse of what it's like through this project. Moving forward, I'd like to know how to navigate this dilemma better to create solutions that not only satisfy business goals but also enrich user experience.
Areas for improvement
Looking back, since the prompt was to strengthen ShopeePay Near Me's positioning as a top-of-mind destination for offline discovery, a key process that we missed was competitive analysis, which would have helped us in coming up with a solution that has an edge over ShopeePay Near Me competitors as well as help support the case for our design.
Due to time constraints and lack of team members we were also unable to conduct usability testing, which was important to ensure that our design actually achieves our design goals.